白茶vi设计的核心价值在于为企业打造独特的品牌,白茶vi设计可以给企业带来良好的社会声誉和经济效益。
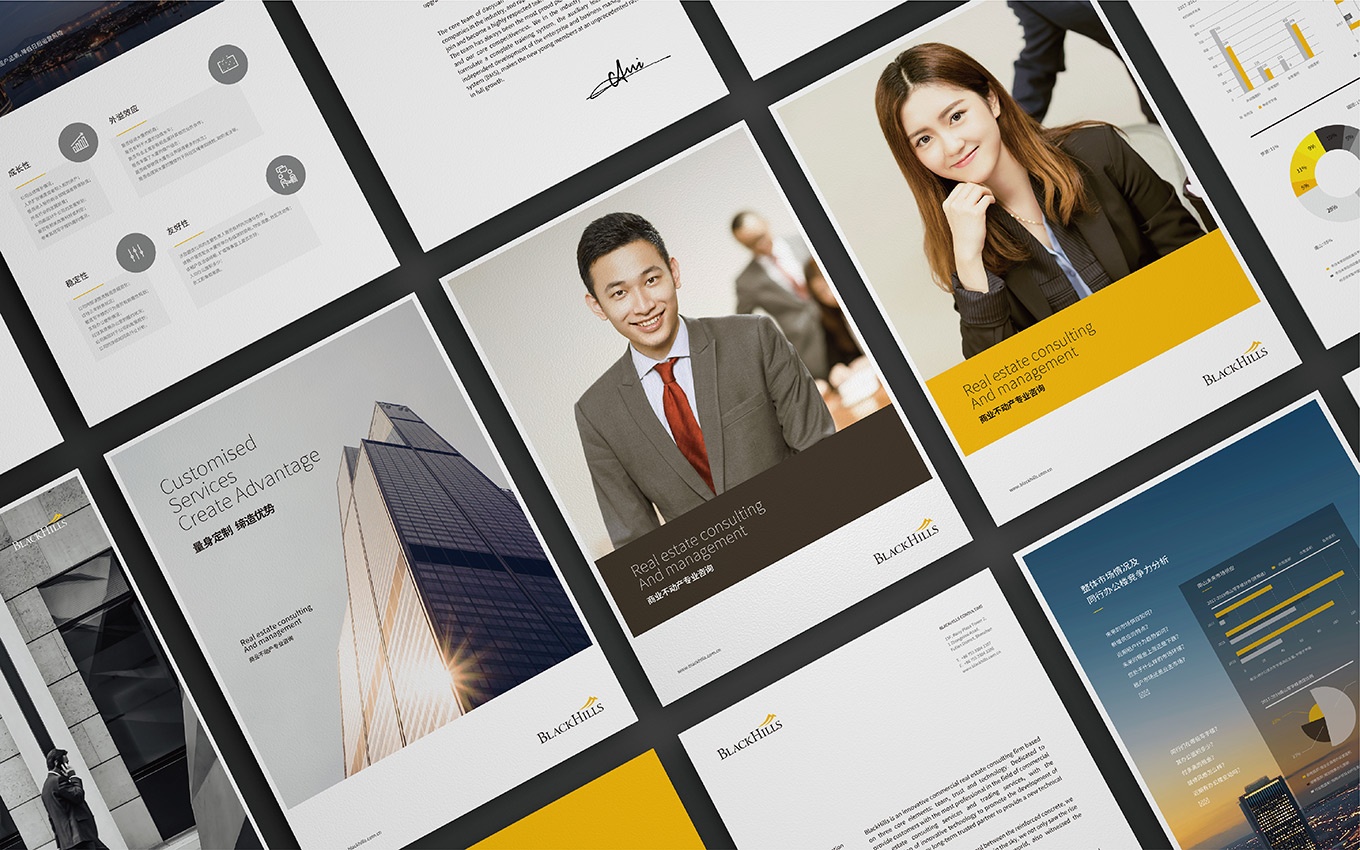
 注:本文“白茶vi设计”配图为本公司设计作品
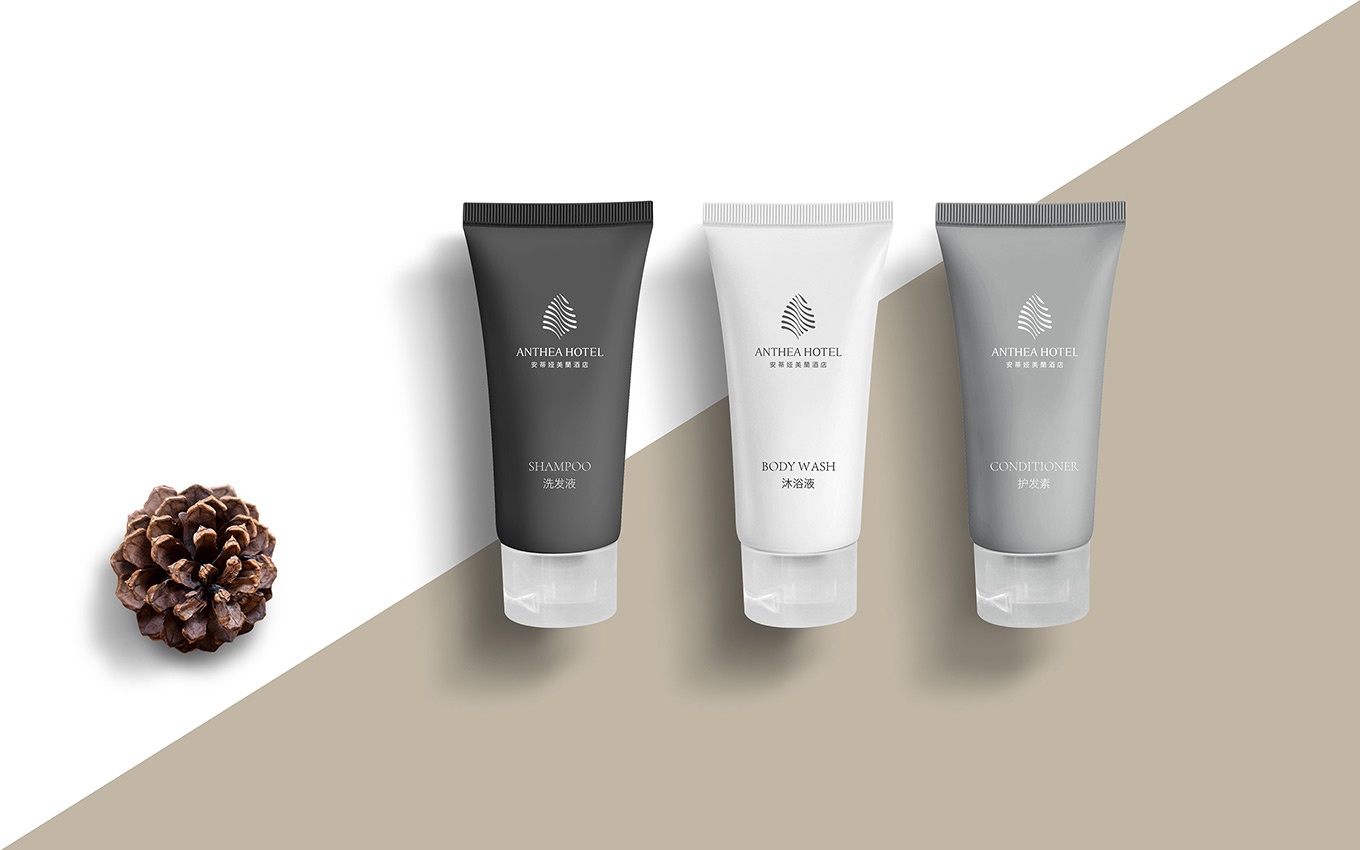
注:本文“白茶vi设计”配图为本公司设计作品
标题介绍内容。
我们可以在基于图形的标题上应用许多效果和技巧来吸引读者继续阅读,为标题定下基调,或者让一个标题在众多标题中脱颖而出。
但有时最明显的技术,如修改视觉重量和布局,效果会好得多。
重叠标题使用少量的大文本和大量的小文本来传达信息,这比一个标题单独使用要多得多。听起来很矛盾?除非你忽略了细微之处。
请继续阅读,了解如何用重叠文本创建令人难忘的标题。
上面奇怪的形状与《WDD》和"网站设计者"这两个名字有什么关系?com”?它们是不幸的产物,因为它们将一个文本放在另一个之上,而没有考虑位置或细节。这是一张令人不快的图片:
在某种程度上,上图是一个博客名称及其缩写的正向展示。字体是博客使用的官方字体;明亮的橙色直接来自网站的主题;两行文本几乎完美地居中。
它甚至根据博客的风格来拼写和大写。但这是一种业余的尝试,通过将一行文本粘贴到一个短文本上来模仿重叠技术。(这个例子中的弱点被夸大了,尽管并不罕见。)
上面的阴影显示了由两段文本创建的新形状。这两行之间的关系以及它们的阅读顺序取决于它们的布局。重叠文本不仅仅是将一个文本放在另一个之上。
当然,重叠并不总是安排短标题和长副标题的最佳方式。
下面的例子展示了当一个设计需要比常规的氕和氘元素更有创造性的东西时,一些可能的处理方法。
重叠文本有一种优雅,HTML还不能轻易复制。两行文字加在一起通常比每一行的总和还要多。
重叠文本的基础
重叠的文字使两行文字形成对比。大文本位于小文本之后,小文本通常包含更多的单词。棘手的部分是确保两条线都清晰可辨,使两者一起工作,而不是彼此对立,并保持整个包的本体。
不同的技术会改变重叠文本的效果。
以下是影响重叠文本的四个主要因素:
位置与小文本相对于大文本的位置有关。这直接影响到如何阅读文本。如果小文本位于左上方,则可能会先被阅读(即在大文本之前)。如果小的文本在右下角,它可能会被第二次阅读。
相对权重指的是一段文字相对于另一段文字吸引的注意力。鉴于其规模,大文本往往占主导地位。但是,如果大文本被淡入背景,那么小文本将会跳出。
声音(主要是字体和颜色)与决定字体风格的美学选择有关。
互动是最棘手的。这与文章的字体如何相互配合有关。交互取决于位置、字体和字符本身。目标是在视觉上将看似对立的文本行联系在一起。
位置会影响整行的阅读方式
你希望访问者阅读文本的顺序是决定如何安排文字行的最重要的因素。英语是一种从左到右的语言,左边的小文本读起来与右边的小文本明显不同。
左上角的小字是这样的:"像躲避瘟疫一样躲避他们。不过,"陈词滥调"写得太大了,人们可能会先读它。尺寸和位置之间的平衡使得两条线处于平等的地位。
上面的版本不那么模糊。将小文本分流到右下方会明显优先于大文本。现在它读作:"陈词滥调:像躲避瘟疫一样躲避他们。"
上面的标题可以互换,
 注:本文“白茶vi设计”配图为本公司设计作品
注:本文“白茶vi设计”配图为本公司设计作品


总监微信咨询 舒先生

业务咨询 张小姐

业务咨询 付小姐