灯具包装设计的核心价值在于为企业打造独特的品牌,灯具包装设计可以给企业带来良好的社会声誉和经济效益。
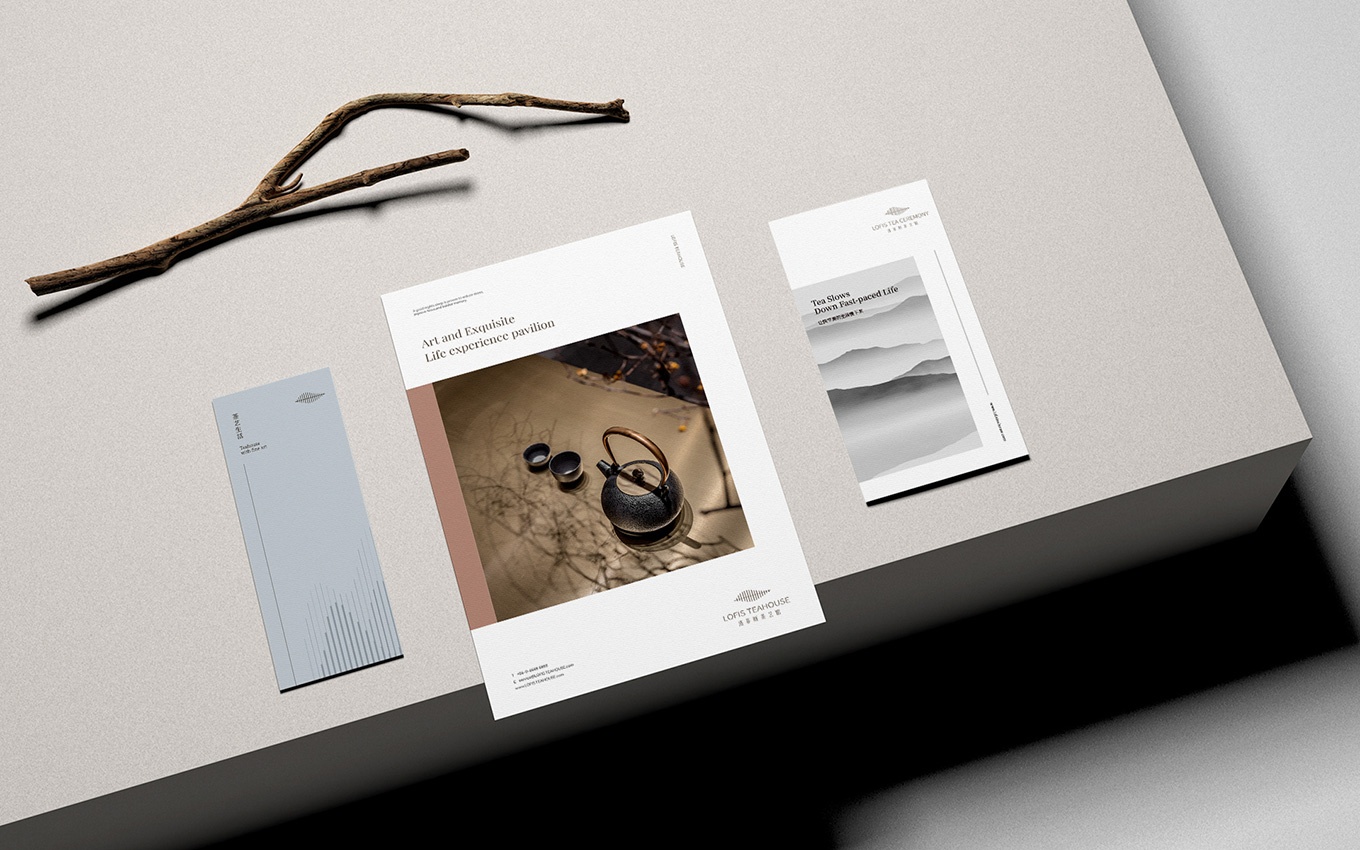
 注:配图为本公司设计作品
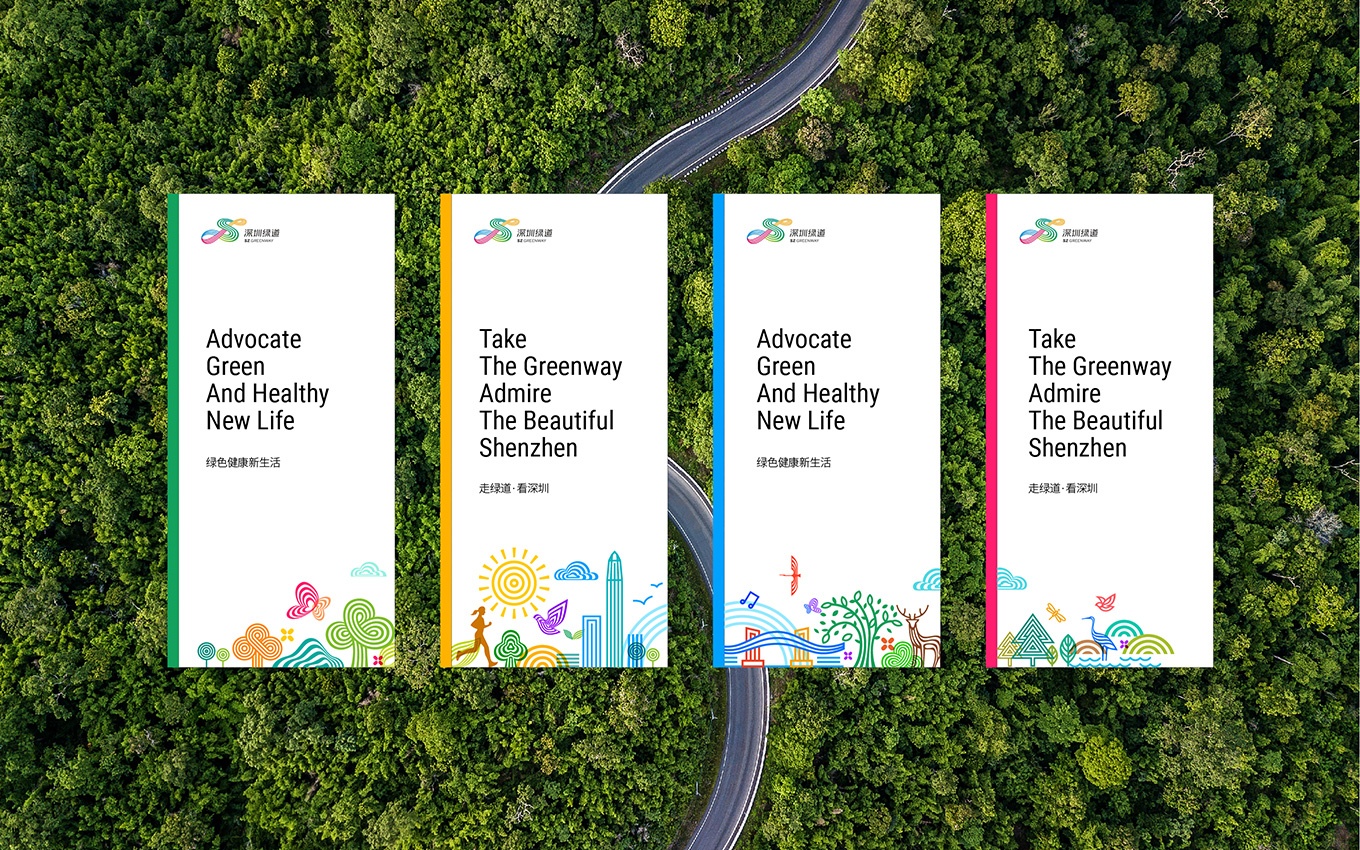
注:配图为本公司设计作品
主题:CSS3
难度:中等
预计完成时间:45分钟
今天的教程我们将学习如何创建一个纯CSS3内容的手风琴。这将在所有支持:目标选择器的浏览器和设备上运行。
目录
隐藏
步骤1基本超文本标记语言标记
第2步-手风琴基本布局
步骤3设计选项卡标题的样式
步骤4-显示和隐藏内容
步骤5选项卡内容
超文本标记语言标记
半铸钢钢性铸铁(Cast Semi-Steel)样式
下载内容折叠
步骤1基本超文本标记语言标记
让我们创建三个具有不同身份证明(identification)的div,每个差异都有一个包含标签类的链接和一个包含内容类的第5部分.
为了能够在我们点击手风琴时设置样式并打开它,我们需要使用:目标选择器。只有当我们有一个指向身份证明(identification)的链接,并且当我们单击那个链接时,id成为目标元素时,目标选择器才起作用。
lt;div class=quot符合quotgt;
lt;div id=quotta B-1 quot;gt;
lt;a href=quot # ta B- 1 quot;class=quottabquotgt。选项一lt;/AGT;
lt;div class=quot内容quotgt;
lt;img src=quotimg/post-img-1。png quotalt=quotquotgt。
lt;h1gt城市中的大象lt ./h1gt;
lt;spangt5天前;/spangt .lt;em class=quotbulletquotgt。lt;/emgt;lt;spangt17条评论lt ./spangt .
lt;每长吨(per gross ton)当地称为quotSoMaquot,这个社区是dot.com繁荣的发源地,拥有一流的餐馆和精品店. lt;/pgt;
lt;ulgt
lt;ligtltimg src=quotimg/thumb-1。png quotalt=quotquotgt。lt;/ligt;
lt;ligtltimg src=quotimg/thumb-2。png quotalt=quotquotgt。lt;/ligt;
lt;ligtltimg src=quotimg/thumb-3。png quotalt=quotquotgt。lt;/ligt;
lt;/ulgt;
lt;/divgt .
lt;/divgt .
第2步-手风琴基本布局
我们将从添加一些半铸钢钢性铸铁(Cast Semi-Steel)重置样式来移除所有的边距、填充和边框开始。
在线电子邮件模板生成器
有了明信片,你可以在线创建和编辑电子邮件模板,无需任何编码技能!包括100多个组件,帮助您以前所未有的速度创建自定义电子邮件模板。
免费试用其他产品。手风琴,手风琴师。手风琴
 注:配图为本公司设计作品
注:配图为本公司设计作品


总监微信咨询 舒先生

业务咨询 张小姐

业务咨询 付小姐